
2018 年设计的风向标
每年我们学习一些新的设计和2017是没有什么不同。
在去年的文章取得了如此成功之后,我们决定对2018做出一些预测,所以让我们开始吧!
设计在生活中无处不在,而设计的趋势也随着时间的推移不断受到来自媒体、技术、时尚等方面的影响。
一种趋势慢慢地出现,逐渐地进入所有的设计分支,然后以同样的方式消失。。。。
---
希望这篇关于 2018 年的设计趋势会对你有所帮助或启发。

半扁平设计
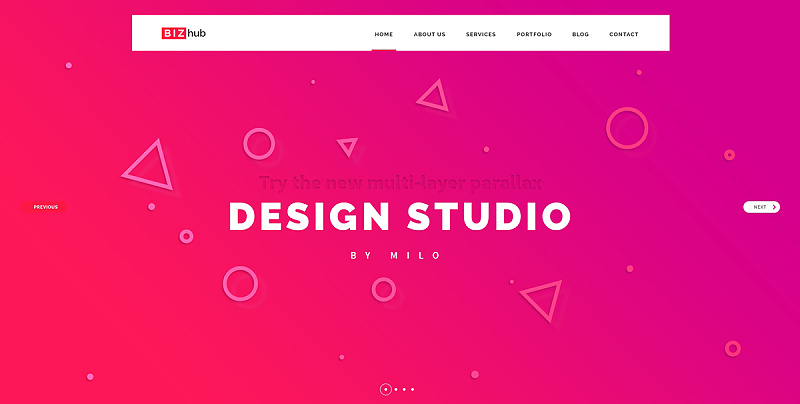
在过去几年,扁平化几乎主宰了网页设计,但新的一年这类设计会走向更多维度并往空间上发展。从增加轻投影开始,逐渐走向“半扁平”。



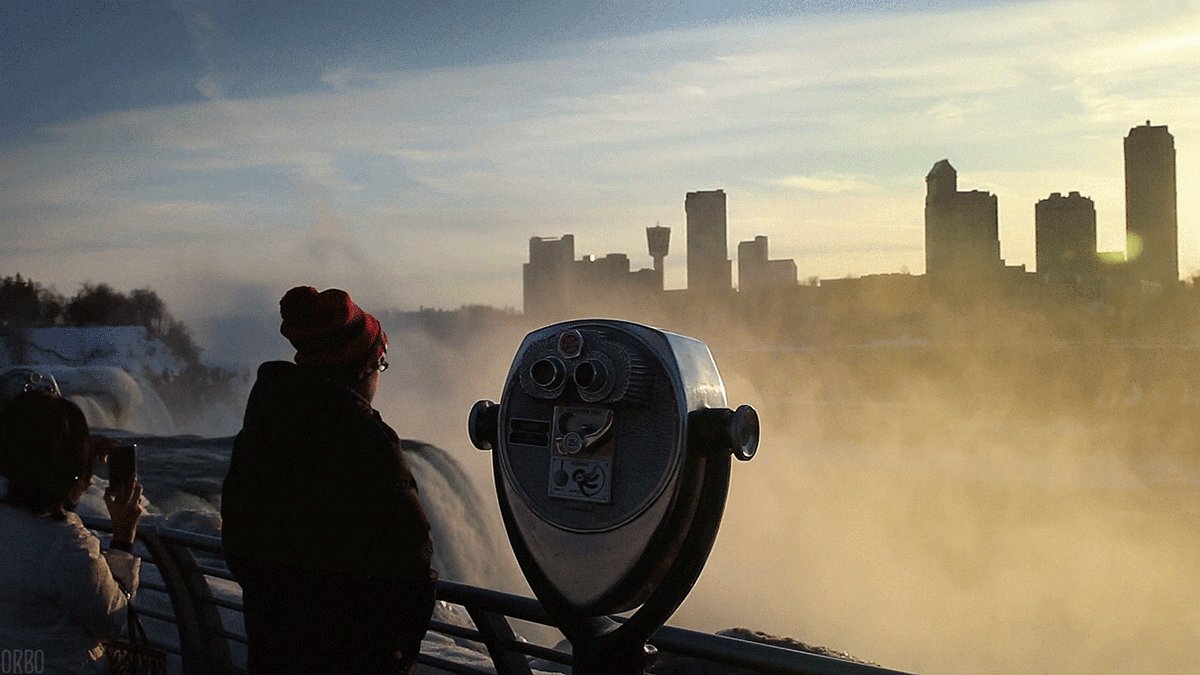
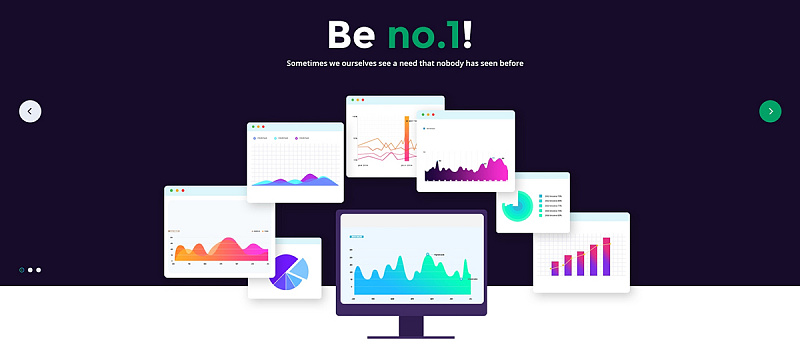
动态静图
与GIFI不一样,巧妙的细节动画,让图像更生动。




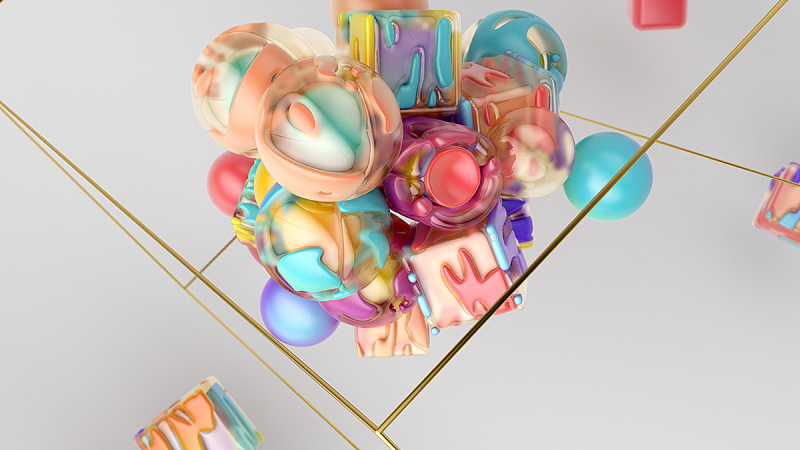
更多 3D
3D 正在流行,我们很快就会看到其对设计领域的影响,再加上 VR/AR 即将带来的改变,或许这一切会来得比想象中更快。





动效
动画被越来越多的运用在 web 设计上,它可能是很多种形式。在过去的一年,动画也是 web 设计圈的流行趋势,当你抉择是否要用它时,不要犹豫。




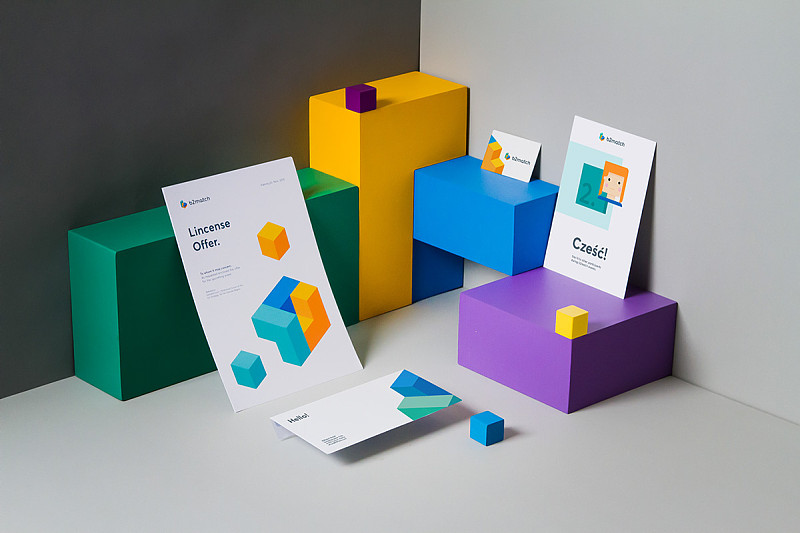
几何形状、线条与图案
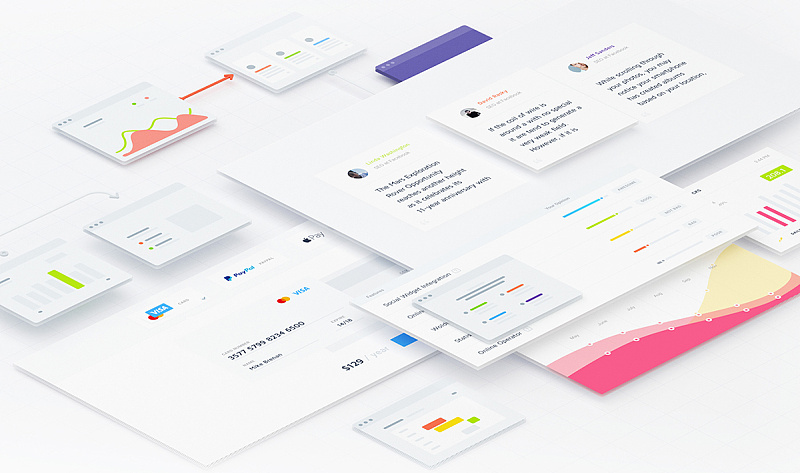
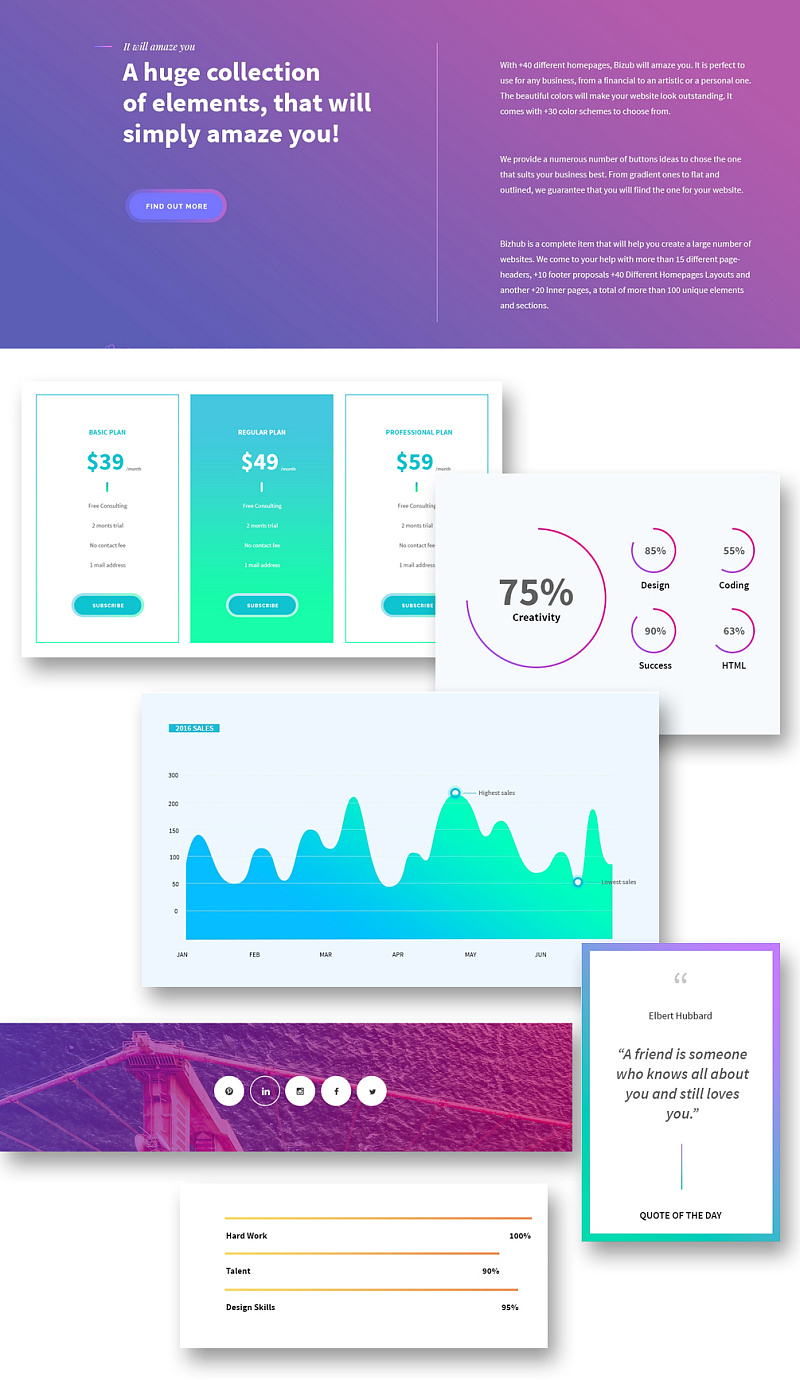
只是加入一些形状与平面图形,就会让你的网页看起来更生动且富有趣味。



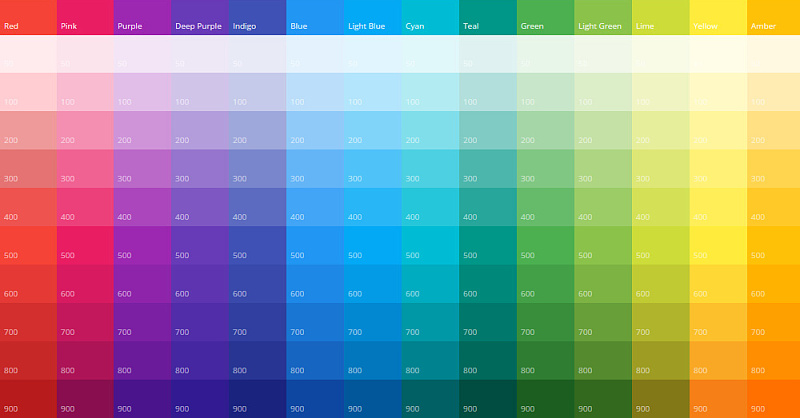
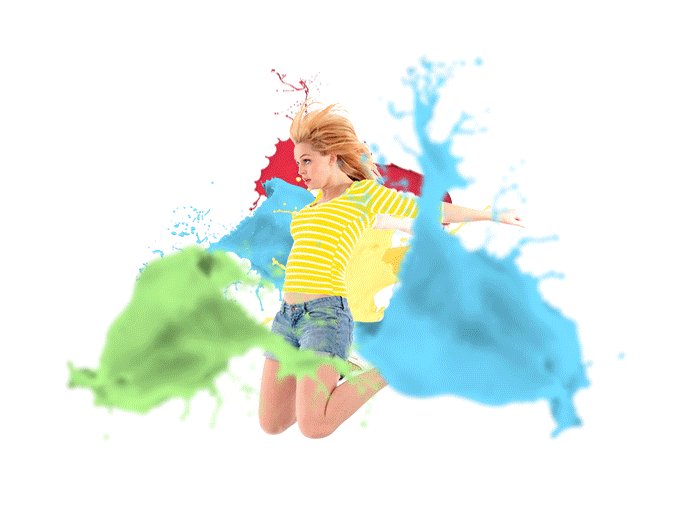
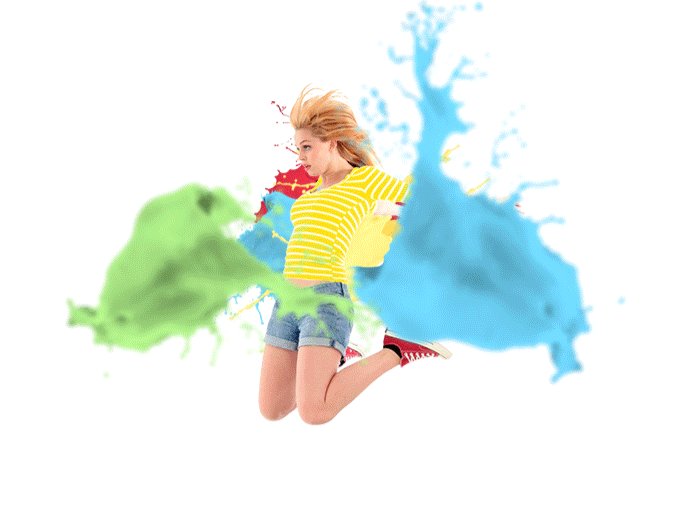
更大胆的用色
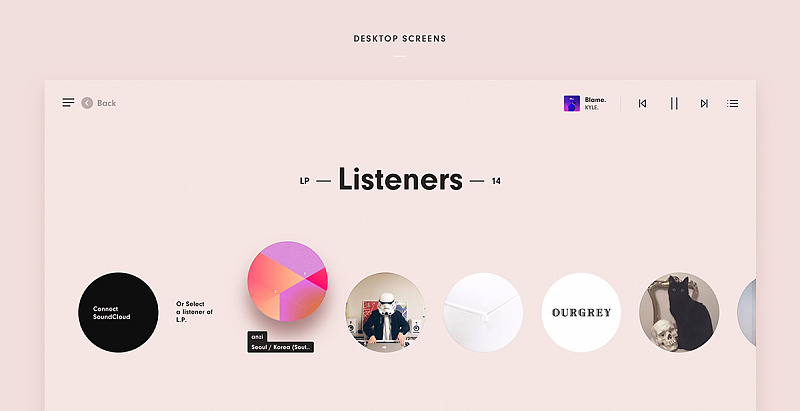
在过去的 2016 年随着一些品牌标志的更新或是品牌服饰系列的设计,我们发现单纯的两色或是三色搭配已不再能满足设计者的要求,或许在新的一年,更大胆地使用色彩会是一个不错的选择。




滚动和视差


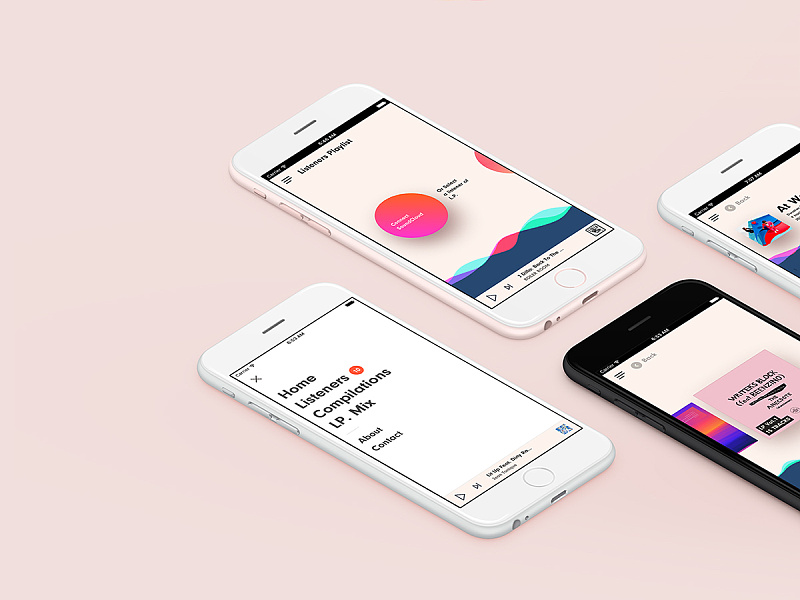
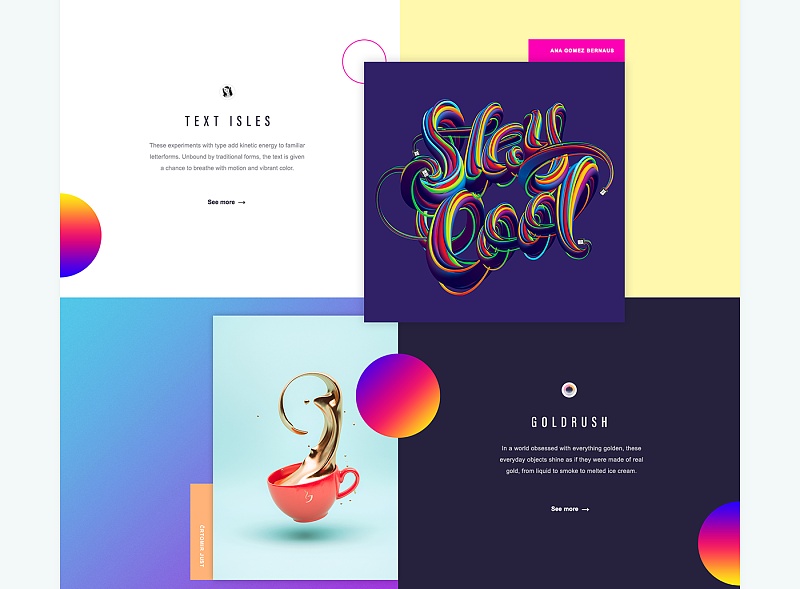
渐变色

移动浏览(响应设计)

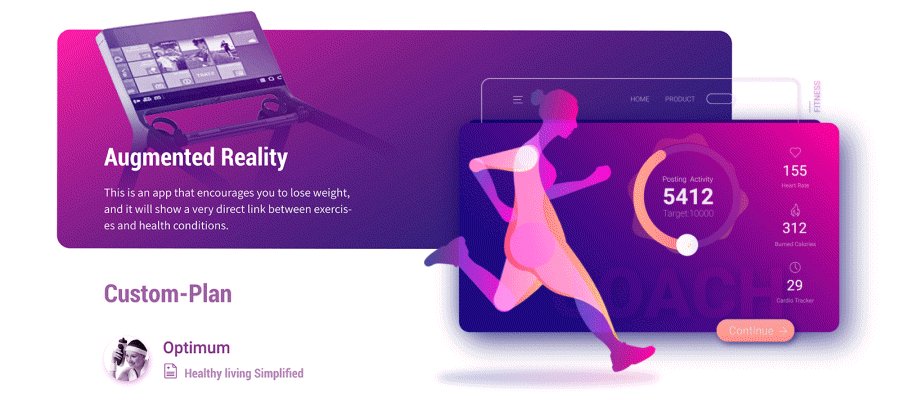
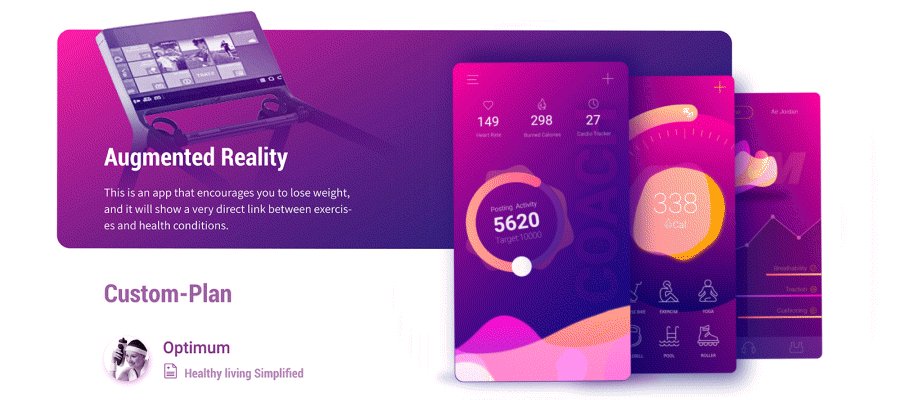
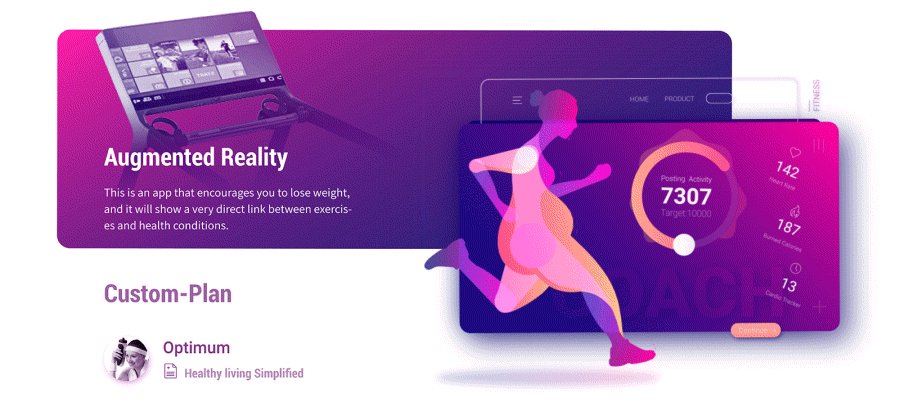
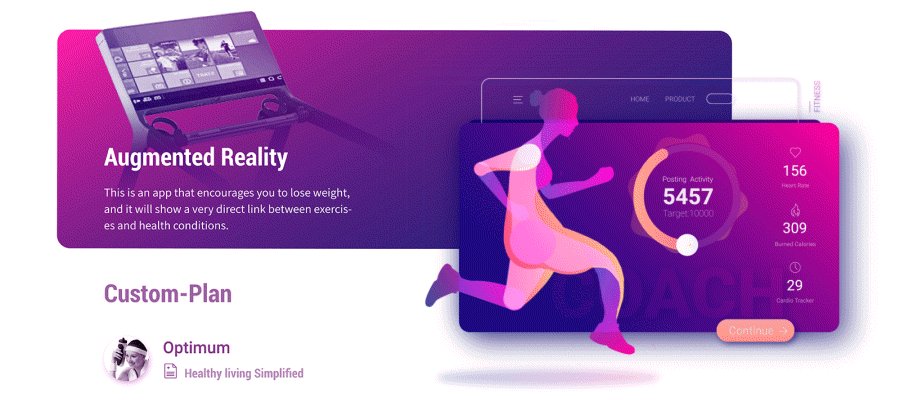
个性化的图形与插画
除了图片库里的那些图片,你还可以选择一些自己定制的图形与插画,在给用户留下更深印象的同时,也能展现更多独特的视角。



-----
Lazy Loading(慢慢加载?准确翻译应该叫什么?)

-----
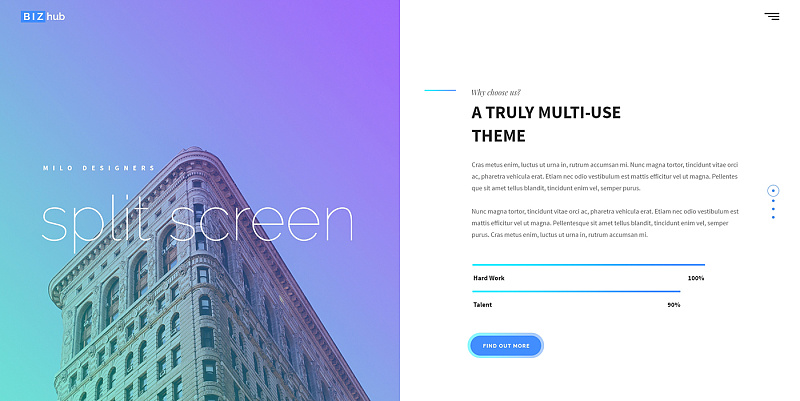
内容分割
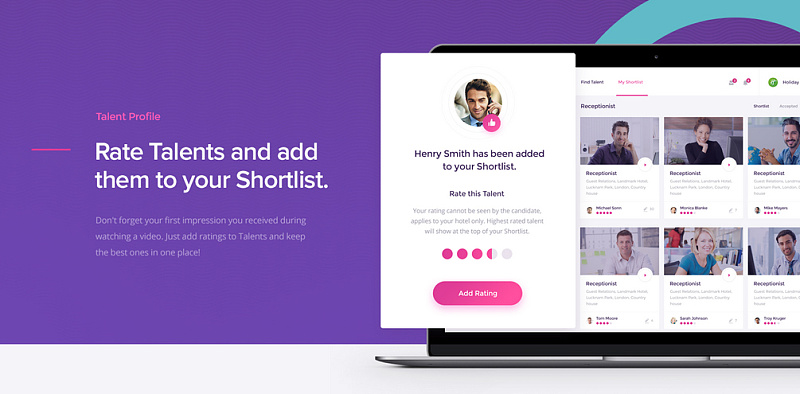
拆分内容在响应式网页设计中越来越流行,它将屏幕分成两个或两个以上的部分。一个分屏网站将在一个页面上向观众展示几个同样重要的信息。

-----
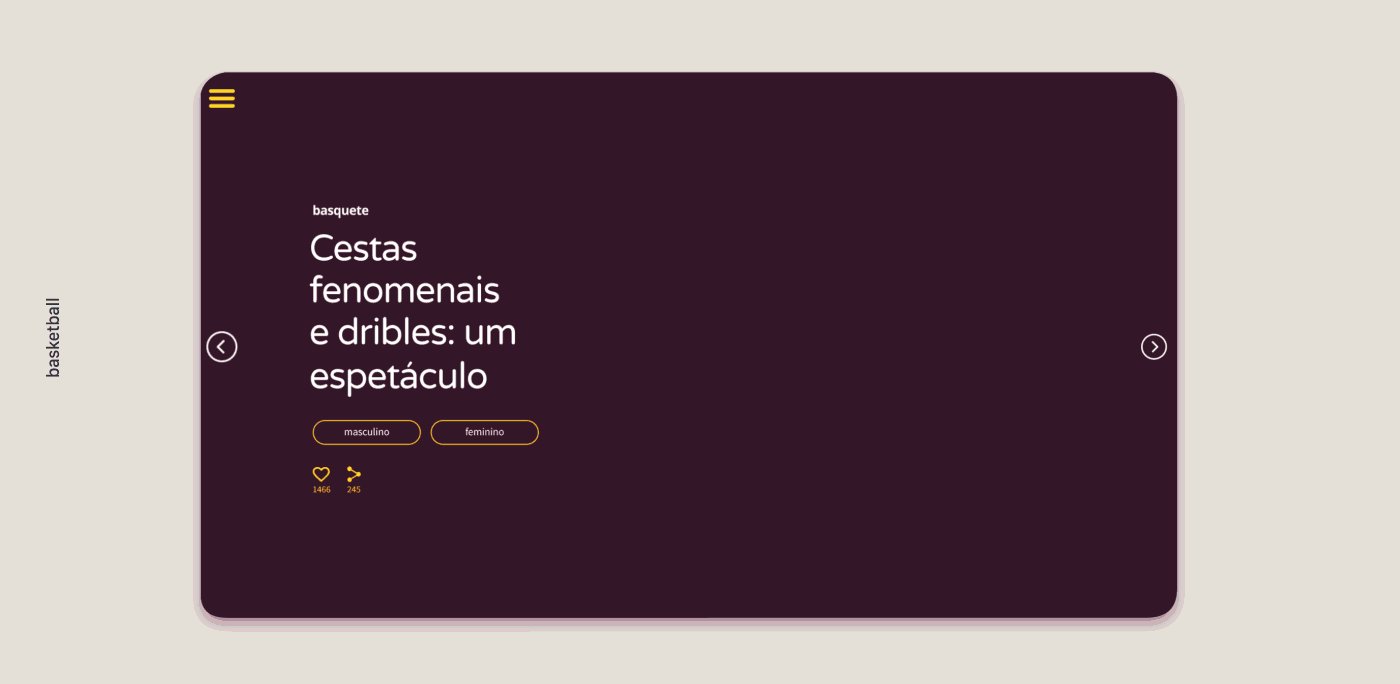
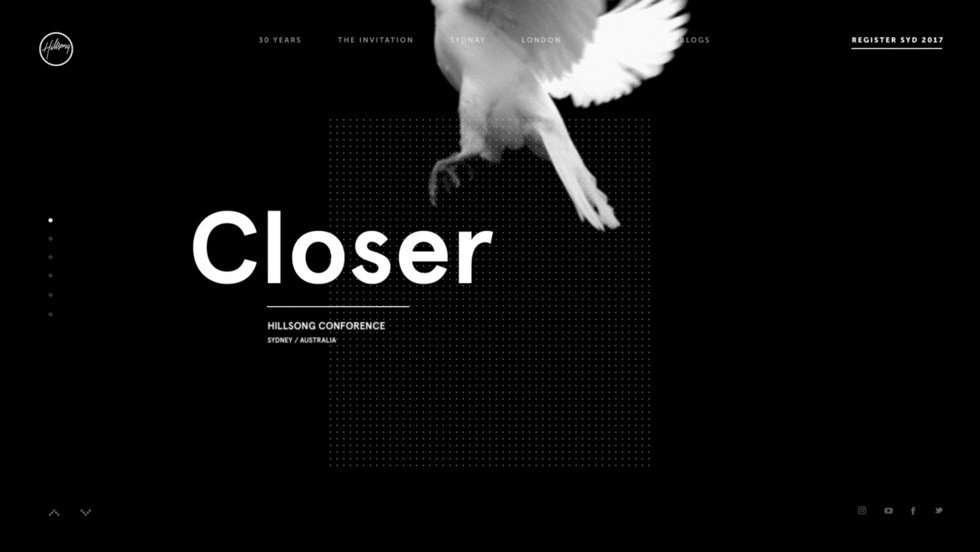
全屏

-----
活用视频
人们越来越需要高品质的视频来讲述一个好故事,而通过网站上的视频或是重复播放的片段,可以更好的吸引用户并使其保持新鲜感。

-----
SEO优化 是灰常重要的

-----
隐藏导航

-----
细节设计


-----
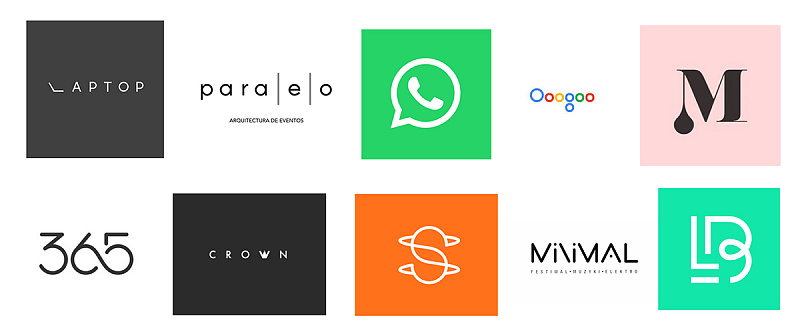
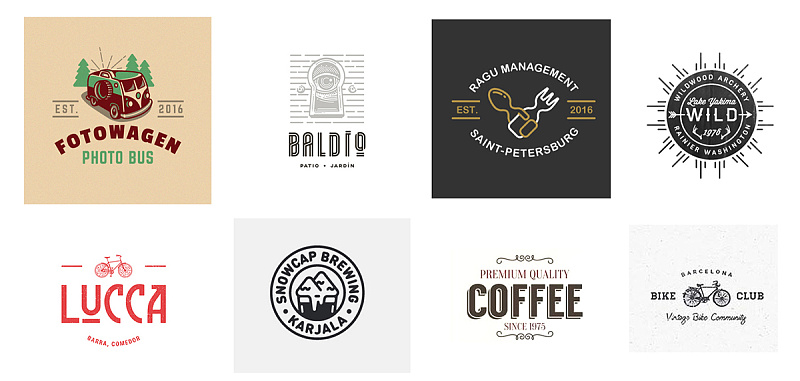
LOGO设计的发展趋势
极简主义

--------
手写
-----
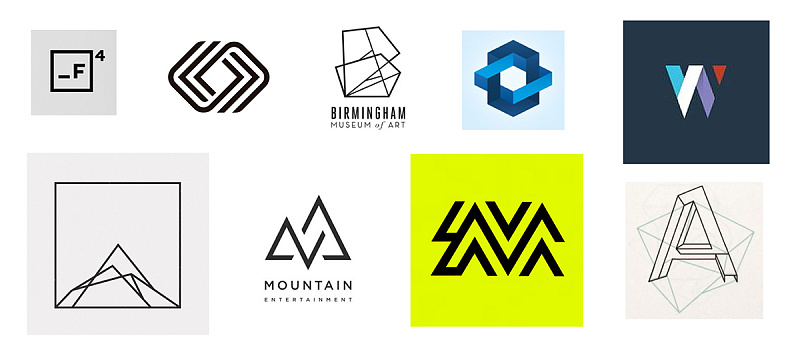
剪裁与几何
老牌而经典,这是永远不变的趋势。


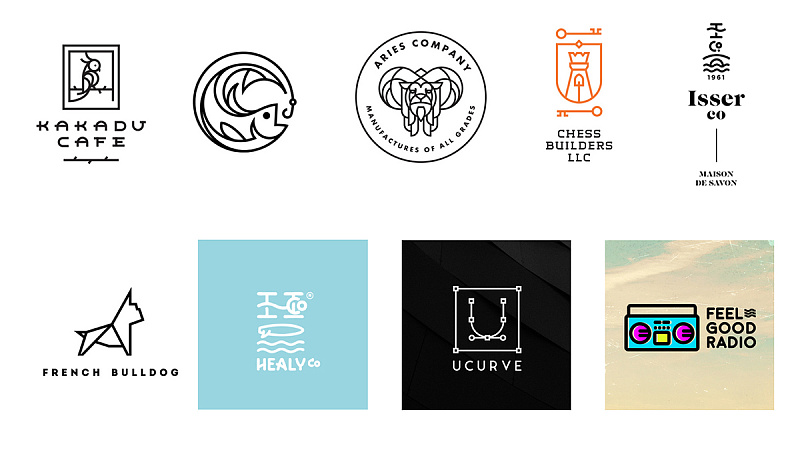
线条与图案
前者在现代商业中运用广泛,后者则是一个新趋势,通过独特的重复让作品更精彩。

动画LOGO



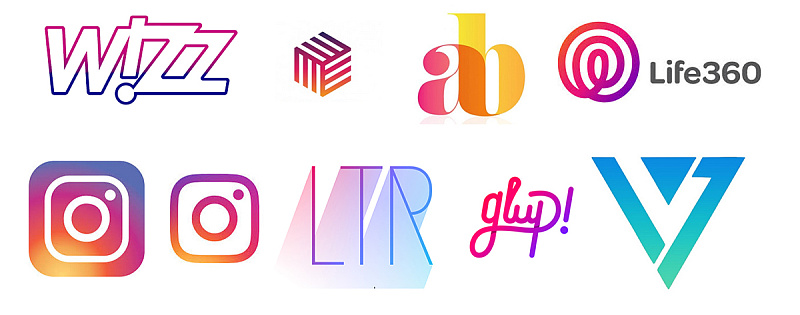
复古风与渐变
复古的风格从未过时,而你们应该也都知道 Instagram 更新的那个 logo 了。

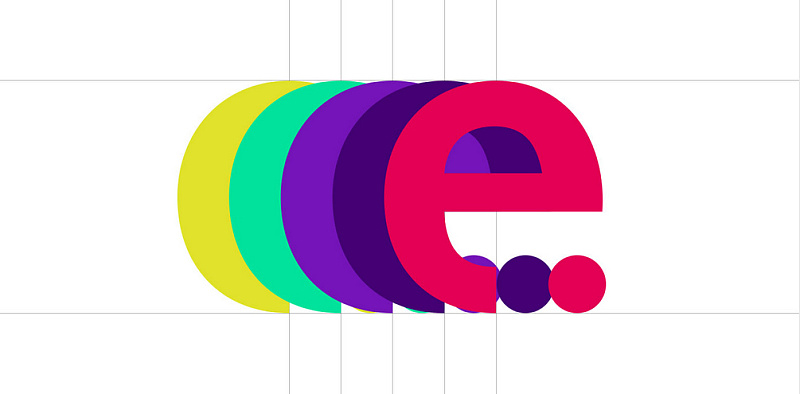
色彩过度

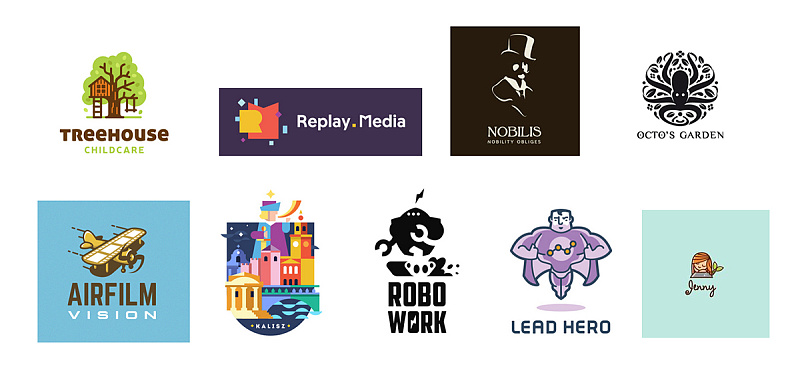
插画

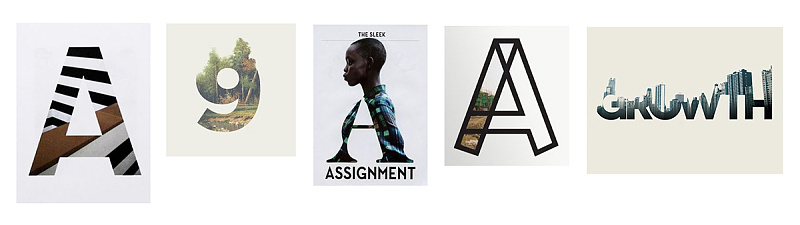
照片LOGO

要么大、要么小
<p style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; padding: 0px; border: 0px; outline: none; white-space: normal; color: rgb(102, 102, 102); font-family: Verdana, 宋体, Helvetica, sans-serif;&

 私域运营
私域运营

 电商系统
电商系统
 教育系统
教育系统
 其它服务
其它服务









 豫ICP备18022050号
豫ICP备18022050号